Cómo implementar GA4 en AMP

Si hacemos una búsqueda rápida en Google acerca de la integración de la nueva versión de Google Analytics, GA4, en AMP (Accelerated Mobile Pages) nos encontramos con diversos hilos abiertos en foros de plataformas como Github o Stack Overflow donde se puede leer como muchas personas han intentado realizar diversas implementaciones sin éxito (Uno de los principales hilos sobre este problema es éste).
En este sentido, la comunidad en general hace una petición común para que se desarrolle cuanto antes la falta de integración de GTM y GTAG con GA4. ¿Cómo podemos dar respuesta entonces a esta integración nativa? Continúa leyendo porque en este artículo te contamos nuestra solución.

Empezando por el Principio
El nuevo Google Analytics ya ha dejado de ser una herramienta en beta para pasar a ser la solución analítica por defecto cuando creas una nueva propiedad de Google Analytics, por lo que es fundamental una solución ya, especialmente para empresas con una fuerte presencia en Accelerated Mobile Pages (AMP) como los Publishers.
Antes de explicaros cómo enviar datos a GA4 en páginas AMP vamos a responder a dos breves preguntas para aquellos que no estén familiarizados con esta nueva herramienta de medición.
1) ¿Cuáles son los principales beneficios del nuevo estándar del nuevo GA?
Digamos que la nueva versión es una evolución “necesaria” en el modelo de datos actual de Universal Analytics, basado en eventos en vez de en sesiones. Esto supone que las llamadas al servidor procesen cada evento de manera independiente, en vez de procesar todos los hits de una sesión en conjunto. Gracias a este nuevo modelo de datos pasaremos de crear y utilizar informes muestreados y con flexibilidad limitada, a tener un reporting flexible con un menor volumen de muestreo y una mayor capacidad de personalizar análisis.
El nuevo GA va un paso más allá en la integración Cross-Platform gracias a Google Signals, lo que nos permitirá obtener insights basados en el usuario y optimizar nuestras campañas de marketing o espacios publicitarios. Además, cabe destacar que Google está poniendo un fuerte empeño en la automatización y predicción analítica con el desarrollo de esta versión.
2) ¿Por qué seguir usando entonces Universal Analytics?
Aunque la nueva versión ya no esté en beta, le queda mucho por evolucionar, especialmente a nivel de integraciones, funcionalidades de la interfaz y de sus propias APIs.
Es por ello, por lo que es importante hacer “un dual setup” y empezar a desarrollar este modelo, mientras mantenemos Universal Analytics. Así empezaremos a recopilar histórico y cuando solo dispongamos del nuevo GA podremos hacer análisis “over year” en la propia interfaz.
Una vez ya nos hemos decantado por comenzar la implementación, nos damos cuenta de que nuestro negocio/marca obtiene un número muy grande de usuarios que nos visitan desde páginas AMP (casualidades de la vida, proyecto lanzado por Google). Pero la cuestión es que no encontramos la forma de medir, puesto que no hay todavía una implementación adaptada.
¿Cómo solucionamos la falta de integración del nuevo GA con AMP?
El equipo de Data&Tech de BMIND ha encontrado una solución que, aunque sea temporal, nos permitirá medir dichas visitas desde ese tipo de páginas.
Si quieres saber cómo, no te pierdas ninguno de los pasos que comentamos a continuación:
Para implementar Universal Analytics en este tipo de páginas podemos usar:
- 1) El módulo amp-analytics, el atributo type=“gtag” e incluir un gtag-id tipo: UA-XXXXXXXX-XX
- 2) Cargando la configuración de analítica a través de GTM y creando una etiqueta con el id: UA-XXXXXXXX-XX
Ambos sistemas acaban llamando a una propiedad de Analytics de tipo Universal, ya que es la única compatible. El caso es que al intentar colocar un identificador del nuevo Google Analytics, el propio módulo de amp-analytics no lo reconoce, provocando el siguiente error:

Por lo tanto, ¿cuál sería la solución?
Después de varias pruebas, hemos llegado a la conclusión que para poder implementar el nuevo Google Analytics en una página AMP es necesario utilizar una página web auxiliar que únicamente servirá para enviar la información a GA4. En esta página web, llamada a través de un iframe, se podrá añadir código JavaScript, lo que nos permitirá incluir la librería de gtag.
Nuestro entorno de pruebas se compone de las dos siguientes páginas:
- https://amp.bmind.es/ (Página AMP)
- https://iframe.bmind.es/ (Página No AMP)
- 1) Página AMP: vamos a usar Google Tag Manager para enviar la información a Universal Analytics. Las variables personalizadas a enviar estarán almacenadas en un objeto json bajo el config de GTM. Ya sabéis que estas variables las tendréis que mapear en una etiqueta del propio TMS y activarlas en la interfaz de Google Analytics.

A su vez, vamos a añadir otro módulo amp-analytics adicional en el que llamaremos a otro html que permita incluir javascript a través de un iframe oculto.

En esta llamada lo que realmente estamos haciendo es enviar todas nuestras variables usadas en Universal Analytics a través de la url como parámetros query string, los cuales rescataremos posteriormente y los incluiremos en nuestro objeto dataLayer.
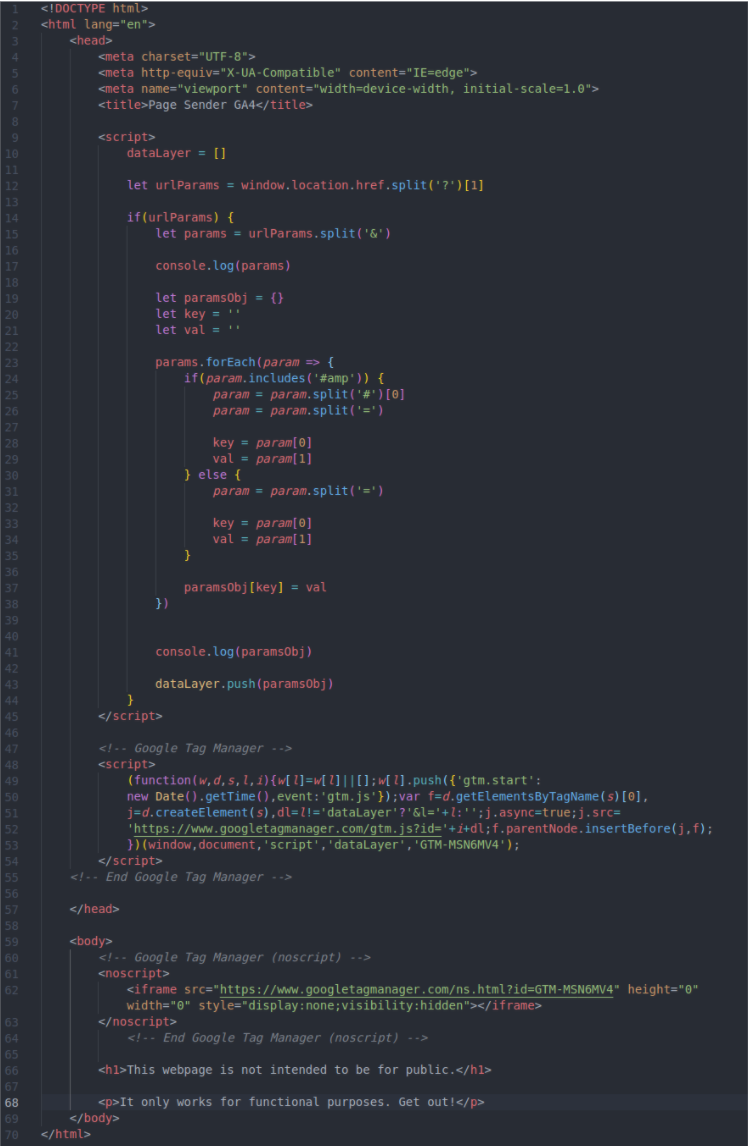
- 2) Página web NO AMP: Como ya hemos dicho, recibiremos toda la información necesaria para enviar a GA4 a través de la url. Los pasos a hacer en esta página son los siguientes:
-
-
- Identificar los parámetros de URL y enviarlos a nuestra capa de datos (dataLayer)
- Cargar el contenedor gtm.js de Google Tag Manager (en el propio TMS, crearemos la etiqueta de GA4 y enviaremos toda la información que estábamos enviando a Universal Analytics en la página AMP
-

Como resultado, si navegamos por nuestra página web veremos los envíos de información a ambas herramientas de Google Analytics.
Ahora bien, esta es una solución temporal y de la que hay que tener en cuenta sus pros y contras. El sistema permite el envío de analítica a GA4, algo que anteriormente no era posible. Sin embargo, no nos permite trackear clicks y otras interacciones que haga el usuario en la web.
Solución 2: Más allá de los PageViews
Si esta solución no es lo que esperabais porque necesitáis medir dichas interacciones, tenemos una alternativa, aunque deberemos tener en cuenta que también tiene su contra, como os comentaremos más adelante.
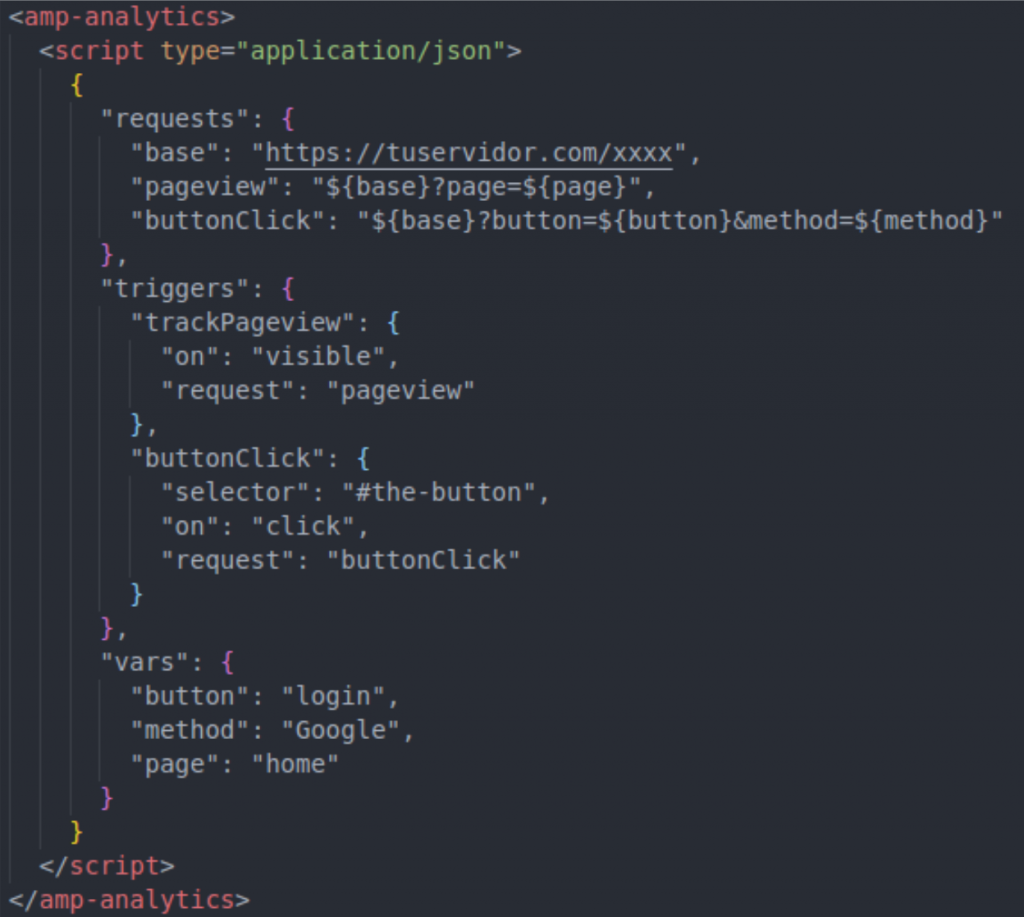
Gracias a que el módulo de amp-analytics permite el envío de analítica web a una solución propia es posible crear un servidor que reciba las llamadas de este módulo, procese la información de analítica y la reenvíe a GA4 a través del protocolo de medición.

Este sistema manda los datos de analítica de la web a través de parámetros de query, como se ve en la sección de requests del objeto de configuración. Esto permite no sólo el tracking de las pageviews y demás clicks de usuario, sino que también permite enlazar estos datos a un sistema de analítica propio o lo que es más interesante, reenviarlos a GA4 mediante el Protocolo de medición.
Suena bien, ¿verdad? Sí, pero como decíamos, también tiene sus inconvenientes:
- Se trataría de una configuración más compleja al tener que configurar todos los parámetros del protocolo de medición
- No podrías tener información de geolocalización, si no cuentas con un servicio propio
- Genera mayores costes al tener que almacenar y enviar estas llamadas
¿Cuál será la clave de estas soluciones? Bajo nuestra opinión, GTM Server Side será esa clave y ayudará en un futuro cercano a solucionar los dos primeros problemas.
En otro post os hablaremos de los beneficios potenciales de esta herramienta que a corto plazo tomará un gran protagonismo.

David Roel
Customer Marketing Platform Specialist
Loco de la tecnología y del código web, obsesionado con encontrar la mejor solución para mi equipo.
Destacamos

Destacamos
Jakala continúa su expansión en el territorio español con la suma de Biko
Jakala continúa su expansión en el territorio español con la suma de BikoÚltimos post